What Happens When a Keyboard Goes From Tactile to Touchscreen?
There’s a word for that odd quirk of Apple iPads that hold on to design components of old keyboards
![]()

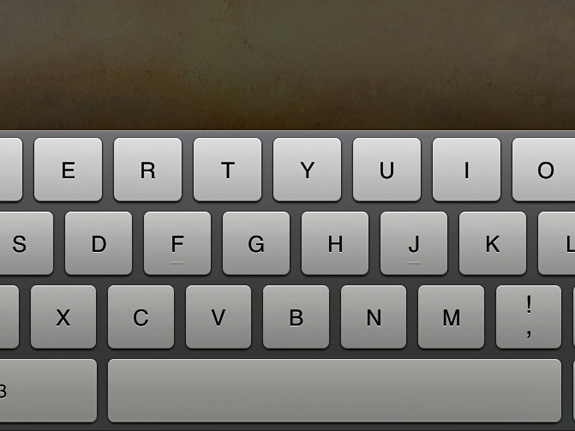
A close-up of the iPad keyboard, showing the haptic indicators on the F and J keys.
Since writing last week’s post about the possible origin of the QWERTY keyboard and the viability of new digital alternatives, I’ve been especially mindful of every keyboard I use. As a footnote of sorts to that post, I’ve noticed that there’s a particularly strange feature on the iPad’s virtual keyboard: a raised bar on the F and J keys. On physical keyboards, these raised indicators allow touch typists to orient their eight fingers on the center row of the keyboard without looking. So why would a flat touchscreen have these raised indicators? One word. Skeuomorphism.
“Skeuomorphism” is a design principle in which an obsolete design element is integrated into a new object –often as a superficial graphic detail– even though it’s no longer functional or necessary. For instance, when the ancient Greeks started building in stone, they imitated the forms of wood construction – including unnecessary wood joints and ornamentation; protruding joists were eventually transformed into dentils. The term is certainly not a neologism (although spell check still refuses to acknowledge it) but its use has become much more widespread with the emergence of touchscreen applications. Digital skeuomorphic elements can help give users a sense of familiarity when dealing with a new technology – like a notepad app that looks like a legal pad, the page-turning animation on a digital book, or the sound of a shutter clicking on digital cameras and mobile phones. Soon these elements may outlive their usefulness or take on a new meaning, but for now these vestigial details work as sensory cues.
Let’s get back to the keyboard. In our previous post, it was suggested that the very nature of “keys” is obsolete for touchscreen devices. A case could be made either way, I think, but a graphic representation of the tactile raised bars are most definitely unnecessary on keys that are never physically touched. In fact, most touchscreen devices do not include these vestigial elements. Cursory Googling reveals that the keyboards on the Kindle, Nook, and Surface all lack any sort of tactile carryover. The iPad appears to be unique in this respect, but is in line with Apple’s initial approach to user interface design for mobile applications. In their iOS Human Interface Guidelines for software developers, the company recommends using visual metaphors to “suggest a usage or experience without enforcing the limitations of the real-world object or action on which they’re based” or adding physicality and realism to a user interface:
Sometimes, the more true to life your app looks and behaves, the easier it is for people to understand how it works and the more they enjoy using it….Think of the objects and scenes you design as opportunities to communicate with users and to express the essence of your app. Don’t feel that you must strive for scrupulous accuracy. Often, an amplified or enhanced portrayal of something can seem more real, and convey more meaning, than a faithful likeness.
Recently, the tide seems to be turning against skeuomorphism. Apple has taken a lot of flack for the skeuomorphic graphics in their mobile software, and after a recent executive shakeup it sounds like many of these elements won’t make it into the next iteration of their operating system. Yet with advances in touchscreen technology, there might actually be a chance that the virtual keyboard will once again require those home row “bumps”. Apple and other companies are researching touchscreens that can provide haptic feedback through the use of vibration, electronic impulses, and screens that can literally change shape to create a textured surface. With these new displays on the horizon, perhaps it’s only a matter of time until the vestigial home key bumps on virtual keyboards have their function returned.
/https://tf-cmsv2-smithsonianmag-media.s3.amazonaws.com/accounts/headshot/Jimmy-Stamp-240.jpg)
/https://tf-cmsv2-smithsonianmag-media.s3.amazonaws.com/accounts/headshot/Jimmy-Stamp-240.jpg)